How to Deploy a Smart Contract to Ethereum Using QuickNode
Effortless Smart Contract Deployment on Ethereum: A QuickNode-Powered Guide
The deployment of a smart contract to the Ethereum blockchain is a pivotal step in bringing blockchain-based applications and decentralized solutions to life. Ethereum, as one of the most popular and versatile blockchain platforms, offers a robust environment for deploying smart contracts. To make this process more efficient and reliable, developers often turn to infrastructure providers like QuickNode. In this comprehensive guide, we'll explore how to deploy a smart contract to Ethereum using QuickNode.
Prerequisites
Before we dive into the deployment process, make sure you have the following prerequisites in place:
Ethereum Wallet: You'll need an Ethereum wallet to interact with the Ethereum network. Wallets like MetaMask are popular choices.
Development Environment: Choose a code editor or integrated development environment (IDE) to write and compile your smart contract. Visual Studio Code, Remix, or Truffle are popular options.
Node.js: Ensure Node.js is installed on your system, as you'll need it for running JavaScript scripts.
QuickNode Account: Sign up for a QuickNode account at QuickNode.
What is Ethereum?
Before delving into smart contracts and Solidity, it's important to gain a fundamental understanding of Ethereum. Ethereum stands as a decentralized, open-source blockchain renowned for its backing of the Turing-complete programming language, Solidity. In Ethereum, what we commonly refer to as computer programs are referred to as 'smart contracts.' Launched in 2015, Ethereum has steadily risen in prominence over the past five years. It operates as a permissionless, public blockchain, granting universal access to its features. However, it's worth noting that each write operation on the Ethereum blockchain requires a payment in ETH, known as 'Gas'.
What is a Smart Contract?
The term 'smart contract' was introduced by Nick Szabo in 1997. Smart contracts are essentially self-executing programs residing on the blockchain. These 'smart contracts' can be invoked through external method calls or by other smart contracts. They run within the Ethereum Virtual Machine (EVM). When appropriately composed and audited, smart contracts can significantly reduce instances of malicious exceptions, fraudulent losses, and the necessity for trusted intermediaries.
Ethereum provides support for Turing complete smart contracts, allowing for a wide range of operations. It's essential to note that every write operation in a smart contract on the Ethereum network incurs a cost in ETH.
What is Solidity?
Smart contracts, as we've established, are essentially programs, that necessitate a programming language for their creation. To address this need, Ethereum's core contributors introduced a programming language named Solidity, tailored for composing smart contracts (i.e., computer programs that operate on the blockchain). Solidity, a high-level, object-oriented language, draws inspiration from JavaScript, C++, and Python, boasting a syntax closely resembling JavaScript.
It's noteworthy that Solidity is not exclusive to the realm of smart contract languages. Various other blockchains and Ethereum derivatives, including Tron, support Solidity. However, it's worth mentioning that there exist alternative languages for crafting smart contracts, with Vyper emerging as a prominent and widely adopted choice after Solidity.
Write Your Smart Contract
The first step is to write your Ethereum smart contract. Ethereum smart contracts are written in Solidity, a popular programming language for blockchain development. You can create a simple example or use your custom smart contract code. For this guide, we'll use a basic ERC-20 token contract as an example.
Set Up Your Development Environment
Using Truffle as your development framework
Install Truffle: If you haven't already installed Truffle, you can do so with npm:
npm install -g truffleCreate a Truffle Project: If you haven't created a Truffle project, you can initialize one:
mkdir my-erc20-token cd my-erc20-token truffle initWrite Your Smart Contract: Place your ERC-20 token contract in the
contracts/directory of your Truffle project.Create a Smart Contract
MyToken.sol// SPDX-License-Identifier: MIT pragma solidity ^0.8.0; contract MyToken { string public name = "My Token"; string public symbol = "MTK"; uint8 public decimals = 18; uint256 public totalSupply; mapping(address => uint256) public balanceOf; event Transfer(address indexed from, address indexed to, uint256 value); constructor(uint256 initialSupply) { totalSupply = initialSupply * 10 ** uint256(decimals); balanceOf[msg.sender] = totalSupply; } function transfer(address to, uint256 value) public returns (bool) { require(to != address(0), "Invalid address"); require(balanceOf[msg.sender] >= value, "Insufficient balance"); balanceOf[msg.sender] -= value; balanceOf[to] += value; emit Transfer(msg.sender, to, value); return true; } }This example is a simplified ERC-20 token contract. You can replace it with your own contract code as needed. The provided code snippet represents a smart contract authored in the Solidity language.
In this basic ERC-20 token contract:
It defines a token with the name "My Token" and symbol "MTK."
The contract has 18 decimal places (you can adjust this as needed).
The
totalSupplyrepresents the total supply of tokens.balanceOfis a mapping that keeps track of the balance of each address.allowanceis used for approving and transferring tokens on behalf of others.
The contract includes the standard ERC-20 functions:
transfer: Transfers tokens from the sender's address to the recipient.approve: Approves an address to spend tokens on your behalf.transferFrom: Transfers tokens on behalf of an address with approval.
This smart contract is a simplified example of an ERC-20 token contract, demonstrating the basic structure and functionality commonly found in such contracts. It allows for the creation of a token, balance management, and token transfers.
Configure Truffle: Modify the
truffle-config.js(ortruffle.js) configuration file to specify your development network, compiler version, and other settings.The
truffle-config.js(ortruffle.js) file serves as the configuration file for Truffle. It specifies various settings and options for your development environment and the Ethereum networks you want to interact with.Create a
truffle-config.jsin your directoryconst HDWalletProvider = require("truffle-hdwallet-provider"); const web3 = require("web3"); const privateKey = "YOUR_PRIVATE_KEY"; const quickNodeEndpoint = "YOUR_QUICKNODE_ENDPOINT"; module.exports = { networks: { development: { host: "127.0.0.1", port: 8545, network_id: "*", }, quicknode: { provider: function () { return new HDWalletProvider(privateKey, quickNodeEndpoint); }, network_id: 1, // Replace with the appropriate network ID for QuickNode gas: 6721975, // Adjust the gas limit as needed gasPrice: 20000000000, // Adjust the gas price as needed }, }, compilers: { solc: { version: "0.8.0", // Adjust to your desired Solidity version settings: { optimizer: { enabled: true, runs: 200, }, }, }, }, };Compile the Contract: Once you've written your smart contract, you need to compile it into bytecode. You can use Solidity's built-in compiler,
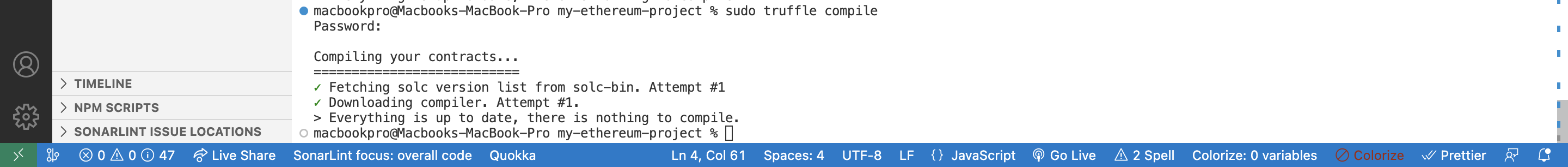
solcor a development environment like Remix to compile your smart contract. The output will include the contract's ABI (Application Binary Interface) and the bytecode. Run the following command to compile your contract using truffle:truffle compile
After running
truffle compile
Truffle will compile the contract and save the ABI and bytecode in the
build/contracts/directory.
After compiling your contract, you can proceed with deploying it to an Ethereum network, whether it's a local development network, a testnet, or the Ethereum mainnet. Deploying the contract allows you to interact with it and utilize its functionality.
Choose a Deployment Method
QuickNode supports various methods for deploying your smart contract. You can choose from options like web3.js, Truffle, or Remix, depending on your preference and familiarity with the tools.
In this guide, we'll use web3.js as an example for deploying the smart contract using QuickNode.
Connect to Ethereum via QuickNode
Before you can deploy your smart contract, you need to connect to the Ethereum network through QuickNode. Here's how to do it:
Import web3.js: First, make sure you have web3.js installed in your project. If it's not installed, you can do so with npm:
npm install web3Initialize web3.js: In your JavaScript file (e.g.,
deploy.js), initialize web3.js with QuickNode endpoint and your private key:const Web3 = require("web3"); const HDWalletProvider = require("truffle-hdwallet-provider"); // Replace with your QuickNode endpoint and private key const quickNodeEndpoint = "YOUR_QUICKNODE_ENDPOINT"; const privateKey = "YOUR_PRIVATE_KEY"; const provider = new HDWalletProvider(privateKey, quickNodeEndpoint); const web3 = new Web3(provider);Compile and Deploy the Contract: In the same JavaScript file, you can compile your contract, create a contract object, and deploy it. Here's an example:
const solc = require("solc"); const fs = require("fs"); // Read the Solidity source code from the compiled .sol file const contractSource = fs.readFileSync("MyToken.sol", "utf-8"); // Compile the contract const input = { language: "Solidity", sources: { "MyToken.sol": { content: contractSource, }, }, settings: { outputSelection: { "*": { "*": ["*"], }, }, }, }; const output = JSON.parse(solc.compile(JSON.stringify(input)); const contractAbi = output.contracts["MyToken.sol"]["MyToken"].abi; const contractBytecode = output.contracts["MyToken.sol"]["MyToken"].evm.bytecode.object; // Create a contract object const MyToken = new web3.eth.Contract(contractAbi); // Deploy the contract MyToken.deploy({ data: "0x" + contractBytecode, arguments: [1000000], // Initial supply (adjust as needed) }) .send({ from: "YOUR_SENDER_ADDRESS", // Replace with the sender's Ethereum address gas: 6721975, // Adjust the gas limit as needed }) .on("receipt", (receipt) => { console.log("Contract deployed at address:", receipt.contractAddress); });
Replace Values: Be sure to replace
"YOUR_QUICKNODE_ENDPOINT","YOUR_PRIVATE_KEY","YOUR_SENDER_ADDRESS", and other values with your actual endpoints, keys, and addresses.Run the Deployment Script: Execute the deployment script using Node.js:
node deploy.js
This script will compile your contract, deploy it to the specified Ethereum network (in this case, QuickNode), and print the contract address once the deployment is successful.
Make sure you have Ether (ETH) in the sender address to pay for gas fees when deploying the contract.
Getting Started With QuickNode
Interact with Your Deployed Smart Contract
Once your smart contract is deployed, you can interact with it using web3.js, Truffle, or other Ethereum development tools. Here's an example of how to interact with your deployed contract using web3.js:
Initialize Web3.js: Initialize a Web3.js instance that is connected to the Ethereum network where your contract is deployed. You should also set the provider to your Ethereum node, which could be a QuickNode endpoint or any Ethereum node you prefer.
const Web3 = require('web3'); const web3 = new Web3('YOUR_ETHEREUM_NODE_URL');Load Contract Abi and Address: To interact with your smart contract, you'll need its ABI (Application Binary Interface) and its address. The ABI is a JSON representation of the contract's functions and their inputs and outputs.
const contractAbi = [...]; // Your contract's ABI const contractAddress = '0x1234567890...'; // Your contract's addressInitialize Contract Instance: Create a contract instance using Web3.js and the ABI and contract address.
const myContract = new web3.eth.Contract(contractAbi, contractAddress);Interact with the Contract: Now, you can interact with your contract by calling its functions, sending transactions, and reading its data. Here are some examples:
- Call a Function: If the function is a view or pure function (i.e., it doesn't modify the state), you can call it using
.methodsand.call().
- Call a Function: If the function is a view or pure function (i.e., it doesn't modify the state), you can call it using
myContract.methods.someFunction().call()
.then(result => {
console.log('Function result:', result);
})
.catch(error => {
console.error('Error:', error);
});
- Send a Transaction: If the function modifies the state, you can send a transaction to invoke it using
.methodsand.send(). You will need to specify thefromaccount that sends the transaction.
myContract.methods.someStateChangingFunction(parameter1, parameter2)
.send({ from: 'YOUR_SENDER_ADDRESS' })
.then(receipt => {
console.log('Transaction receipt:', receipt);
})
.catch(error => {
console.error('Error:', error);
});
Event Handling: If your smart contract emits events, you can listen to those events. Here's an example:
myContract.events.SomeEvent() .on('data', event => { console.log('Event data:', event.returnValues); }) .on('error', error => { console.error('Event error:', error); });
Remember to replace placeholders like 'YOUR_ETHEREUM_NODE_URL', contractAbi, contractAddress, and 'YOUR_SENDER_ADDRESS' with the actual values for your deployment.
Interacting with your smart contract allows you to utilize its functionality, read data from it, and perform various operations, depending on the functions provided by the contract. Make sure to handle errors and responses appropriately in your application.
Conclusion
Deploying a smart contract to Ethereum using QuickNode streamlines the development process by providing high-performance infrastructure. It ensures that your contract is deployed reliably and runs smoothly on the Ethereum blockchain. This guide has offered a comprehensive overview of the deployment process, but there's much more to explore and customize based on your project's specific requirements.
As you embark on your blockchain development journey, QuickNode serves as a trusted partner, offering the infrastructure and support needed to bring your decentralized solutions to life. We encourage you to explore, experiment, and innovate with confidence, knowing that QuickNode is there to support your Ethereum smart contract deployments. Happy smart contract development and deployment!
Resources
I'd love to connect with you on Twitter | LinkedIn | Portfolio.
About QuickNode
QuickNode is building infrastructure to support the future of Web3. Since 2017, we've worked with hundreds of developers and companies, helping scale dApps and providing high-performance access to 24+ blockchains. Subscribe to our newsletter for more content like this, and stay in the loop with what's happening in Web3!
